一、创建互动尾页
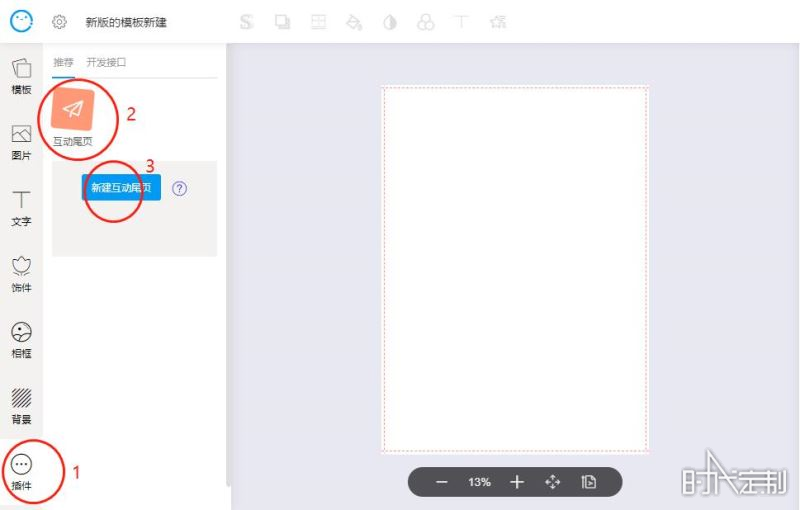
1. 打开模板设计界面 --> 插件 -->互动尾页 。

2. 点击“新建互动尾页”,会在稿件里插入一个空白版面(最后一个版面)。
二、设计尾页
互动尾页在别的版面功能的基础上,多了一些功能和限制。
1. 点击拨打电话
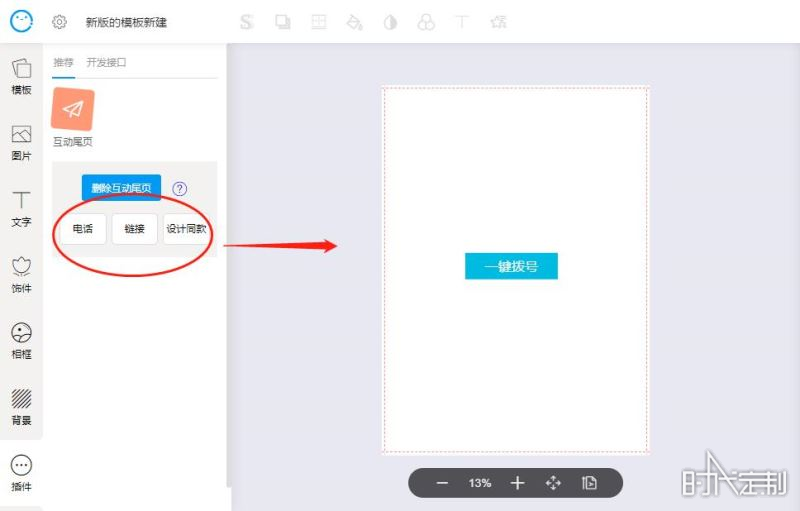
(1)点击左侧工具栏中的“电话”素材,画布中会自动创建一个蓝色按钮。

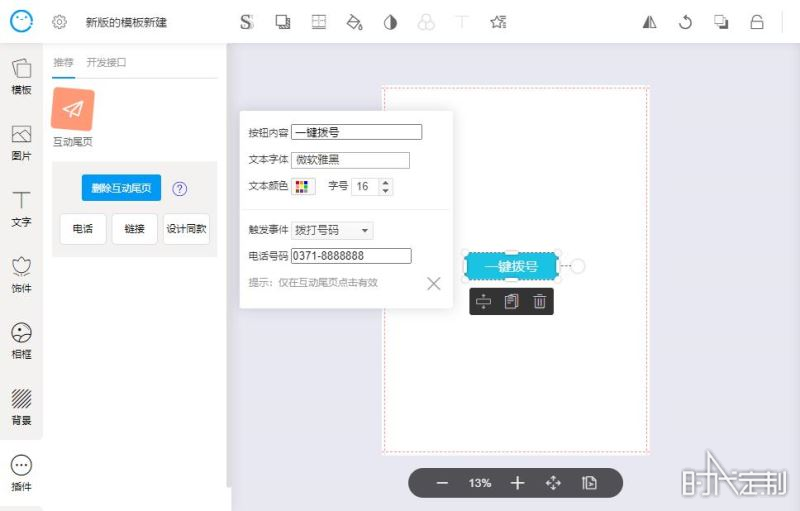
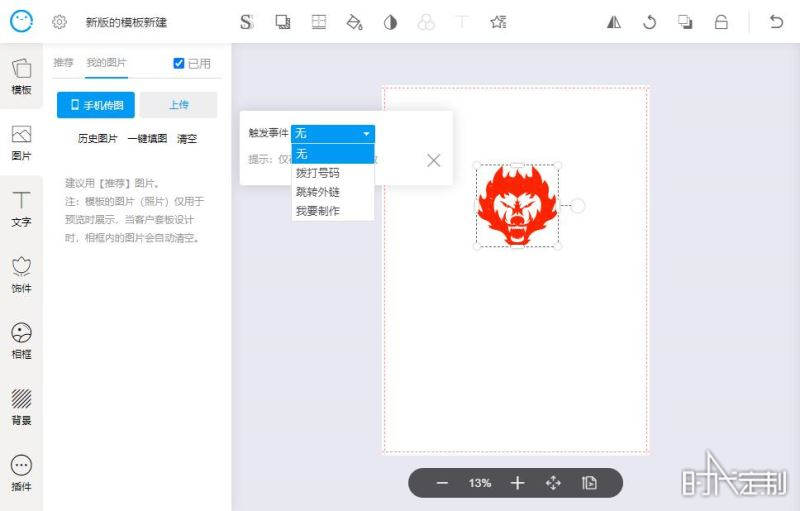
(2)点击画布里的蓝色按钮,会弹出设置面板。可对按钮样式、点击触发的操作进行编辑。

(3)此外,您可以点击画布顶部的工具栏图标,对按钮的样式进行更丰富的设计。
2. 点击跳转链接
同“电话”按钮方法一样,点击左侧工具栏里“链接”按钮,画布内会出现相应的按钮。
注意:设置的跳转链接需要带 http:// 或 https:// ,否则无法跳转。
3. 点击设计同款
该功能实现效果:当用户在浏览别人分享的电子版稿件时,点击“设计同款”按钮,则会创建一个相同模板的新作品。下面简单介绍一下用法:
1. 对于个人用户,如果觉得自己设计作品还不错,可以分享给亲朋好友设计同样酷炫的作品;
2. 对于商家,可以将本按钮和营销活动关联,以吸引更多的客户参与。
具体实现方法和上面“拨打电话”一样。
4. 给任意元素、图片添加“跳转链接”
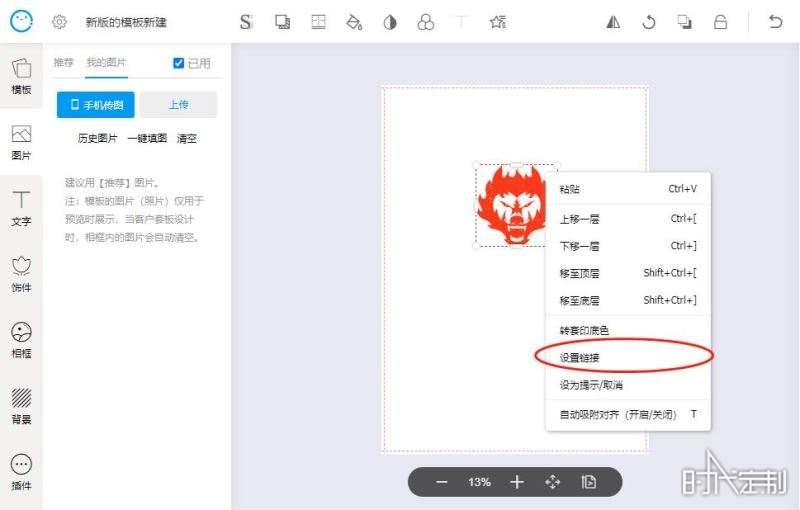
1. 从左侧工具栏里拖拽一个喜欢的素材,或者上传图片到画布里;
2. 右键刚添加的图片,在弹出菜单里点击“设置链接”;

3. 点击刚添加的版块,在弹窗面板里设置要跳转的链接即可。

三、删除尾页
依次点击 左侧工具栏 -> 插件 -> 互动尾页,点击“删除互动尾页”即可。也可以在右侧版面列表内找到“尾页”,然后悬浮鼠标,点击出现的“删除”图标实现。
四、使用尾页
当客户通过上方创建的模板创建作品时,保存并预览电子版时,将会看到互动尾页。
注意:
1. 本功能仅在手机端预览在线电子版时有效(下载稿件时不会出现);
2. 一套稿件内最多仅允许有一个互动尾页;
3. 只有设计模板时,才能编辑互动尾页;
4. 若模板的互动尾页被修改了,那么所有套用该模板的作品电子版都会同步修改。