时代定制设计器支持在Web网站、公众号、ERP系统、小程序等多种载体中调用,其中小程序由于自身原因,配置开发稍微复杂。下面,以一款开源的小程序商城 niushop 为例,讲解开发流程。
实现效果
※ 商户操作流程
然后获取模板的设计链接
登录商城后台,添加模板设计链接(红色线框中)
注意:如果填写单个模板(非模板列表页面)的网址,请使用移动端的链接格式:
https://www.sddiy.cn/mobile/design/#t={模板GUID}否则,若使用PC端默认的模板链接格式,小程序内点击设计器底部“返回”按钮时,无法返回商城小程序界面。
进入订单界面,点击查看相关设计稿信息、下载(红框中)
※消费者用户的操作流程
商品详情页面“设计”按钮效果(右下角红框中)
点击设计,进入模板列表界面( 若单个模板,则直接进入设计界面)
下面按照客户操作流程分别介绍
1、先设计后下单的场景
- 客户打开商品详情页面,点击“设计”按钮(商城程序自动将商品信息、模板网址存入购物车)。
- 在 webview 里打开模板列表(列表网址带上购物车id)。
- 客户选择模板,打开设计器(时代定制会自动将购物车id存入作品)。
- 客户点击保存(时代定制会自动请求小程序商城的 receive.vue页面,以修改购物车,为其添加设计作品id、guid)。 商城页面 receive.vue 进行判断:若为设计作品为草稿(下次可在商城小程序购物车继续设计),若为定稿,则跳转到购物车列表,以便用户自行手动下单。
- 客户进入购物车列表页面,点击订单的“去设计”按钮(之前商城程序已经将设计稿信息存入购物车)继续设计。
- 客户点击下单(商城自动保存作品id、guid到订单)跳转到下单结算。商城程序会在下单同时触发时代定制的关联下单(若使用扫码发货功能,则可以开发该功能)。
2、先下单后设计场景
- 客户点击下单(同场景1,商城先将商品加入购物车,最后下单时将模板url存入订单)
- 在 webview 打开设计器界面(即模板网址+订单ID)。
- 客户点击保存设计,时代定制程序自动请求商城的页面 receive.vue,该vue程序根据参数来修改关联的订单记录(存入作品id、guid),然后跳转到商城会员中心的订单列表。
3、不加购物车,直接下单
- 流程同场景2,只是在下单时直接将模板url一并存入订单即可。
配置方法
- 登录时代定制商家后台,点击右上角头像,选择“API开发”。
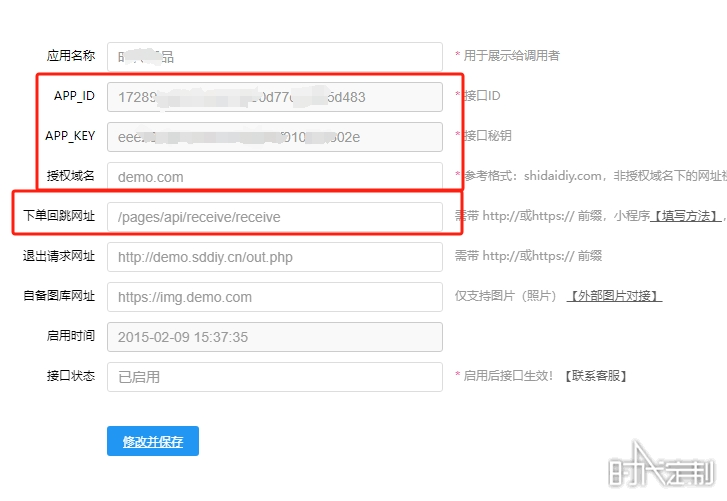
- 在左侧菜单找到【API参数配置】,进入配置界面,如果尚未开启,请先点击开启,并联系客服开启API。

- 在表单内根据提示录入参数,其中“下单回跳网址”填写小程序的接收程序页面,如示例处理页面为 receive.vue,则填写 /pages/api/receive/receive。
- 时代定制后台,打开“订单”,点击左侧菜单【下单开关】打开订单配置页面,开启订单跳转(选择“保存即跳转站外URL”),以便于在商城小程序中记录当前的作品设计信息。
- 时代定制后台,点击右上角头像,打开【设计器设置】。找到“免登陆设计”,点击开启。
- 进入微信小程序管理后台,配置“业务域名”,填写 www.sddiy.cn,并请求平台客服配合完成验证。
数据库开发
goods商品表 增加字段:
design_url varchar(255) 模板设计链接(单个模板或模板列表页面)
design_type int(11) 默认0 设计方式(0先下单后设计、1先设计后下单、2均支持),可不增加本字段
goods_cart购物车表 增加字段:
design_url varchar(255) 客户选择的时代定制模板链接(单个模板),用于提交订单时复制
work_id int(32) 作品id(来自时代定制)
work_guid varchar(32) 作品GUID(来自时代定制)
order_goods数据表 加入字段:
design_url varchar(255) 时代定制模板链接(单个模板),当提交订单时复制进来
work_id int(32) 作品id(来自时代定制)
work_guid varchar(32) 作品GUID(来自时代定制)
注意:若只实现客户在商品详情里打开DIY设计,则仅修改商品详情表即可。
管理后台程序开发
※管理后台程序修改
1、打开编辑 /app/shop/controller/goods.php
为函数addGoods()、editGoods()添加字段 design_url、design_type的赋值代码。
2、打开编辑 \app\model\goods\goods.php
为函数addGoods、editGoods增加(共计两处)
'design_url' => $data['design_url'],
'design_type' => $data['design_type'],
为getGoodsSkuDetail函数里查询字段加入 gs.design_url,gs.design_type。
※管理后台视图修改
1、打开商品详情编辑页面 /app/shop/view/goods/edit_goods.html
添加模板链接的输入框
<!-- 自助设计 -->
<div class="layui-card card-common">
<div class="layui-card-header">
<span class="card-title">自助设计</span>
</div>
<div class="layui-card-body">
<div class="trade-type express">
<div class="layui-form-item">
<label class="layui-form-label">开启设计:</label>
<div class="layui-input-block">
<input type="radio" name="design_switch" value="1" title="是" lay-filter="design_switch" {if $goods_info['design_url'] != '' }checked{/if}>
<input type="radio" name="design_switch" value="0" title="否" lay-filter="design_switch" {if $goods_info['design_url'] == '' }checked{/if}>
</div>
</div>
<div class="layui-form-item js-design-url" {if $goods_info['design_url'] != '' }style="display:block;"{/if}>
<label class="layui-form-label">设计入口:</label>
<div class="layui-input-inline">
<input name="design_url" type="text" value="{$goods_info['design_url']}" placeholder="请输入设计模板链接(可填模板列表、单个模板)" maxlength="255" autocomplete="off" lay-verify="goods_designurl" class="layui-input len-long ns-len-long">
</div>
<div class="layui-input-inline">
<a class="default text-color" href="{:addon_url('shop/goods/designtemplate')}" target="_blank">我的模板</a>
</div>
</div>
<div class="layui-form-item js-design-url" {if $goods_info['design_url'] != '' }style="display:block;"{/if}>
<label class="layui-form-label">操作顺序:</label>
<div class="layui-input-block">
<input type="radio" name="design_type" value="0" title="先设计(默认,下单后也可以修改)" lay-filter="design_type" {if $goods_info['design_type'] != '1' }checked{/if}>
<input type="radio" name="design_type" value="1" title="下单后再设计" lay-filter="design_type" {if $goods_info['design_type'] == '1' }checked{/if}>
</div>
</div>
</div>
</div>
</div>
2、打开商品编辑页面样式 \app\shop\view\public\css\goods_edit.css
搜索 .js-shipping-template,该字符后增加:,.js-design-url
打开商品编辑页面前台代码 \app\shop\view\public\js\goods_edit.js
在 radio(is_free_shipping) 之后插入:
//是否支持自助设计
form.on("radio(design_switch)", function (data) {
if (data.value == 1) {
$(".js-design-url").show();
} else {
$(".js-design-url").hide();
}
});
搜索 submit(save)' ,在注释 “商品分类” 上一行添加:
//自助设计
if($("input[name='design_switch']:checked").val()==='1'){
//若支持
if($('input[name="design_url"]').val().length<1){
layer.msg("请填写设计入口(模板链接)");
return false;}
}else{
//若不支持,则清空模板url框(因为只有design_url==''表示不支持设计)
$('input[name="design_url"]').val('');
data.field.design_url='';
}
客户操作页面修改
用 hbuilder 打开 /uniapp/pages/goods/detail.vue 编辑,搜索 “加入购物车” 第二个按钮,其上一行插入代码:
<block v-else-if="goodsSkuDetail.design_url!=='' && goodsSkuDetail.design_type!=='1'">
<ns-goods-action-button
class="goods-action-button"
text="加入购物车"
:backgroundColor="themeStyle.goods_detail.goods_btn_color_shallow"
@click="joinCart"
v-if="goodsSkuDetail.is_virtual == 0"
/>
<ns-goods-action-button
class="goods-action-button"
text="自助设计"
:backgroundColor="themeStyle.goods_detail.goods_btn_color"
@click="designNow"
v-if="goodsSkuDetail.is_virtual == 0"
/>
</block>
然后,打开商品详情页 /uniapp/pages/goods/public/js/detail.js ,搜索“buyNow()”,在其下方插入新函数 designNow:、
//注:其中this.$refs.goodsSku.show 为 /uniapp/comonents/ns-goods-sku/ns-goods-sku.vue里的方法
// 自助设计
designNow() {
if (!uni.getStorageSync('token') && this.preview == 0) {
this.$refs.login.open(this.shareUrl);
return;
}
if (this.goodsSkuDetail.is_virtual == 1) {
this.$refs.goodsSku.show("buy_now", () => {
this.getCartCount();
});
} else {
this.$refs.goodsSku.show("design_now", () => {
this.getCartCount();
});
}
},
用hbuilder打开商品下单相关模块 /uniapp/comonents/ns-goods-sku/ns-goods-sku.vue
搜索 @click="confirm()",在"确认“按钮上加入 ||this.type == 'design_now'
搜索 this.$forceUpdate();,在上一行if里加入 ||this.type == 'design_now'
搜索 '/api/cart/add' ,在上方if 里加入 ||this.type == 'design_now'
在 if(this.callback) this.callback(); 之前插入下方代码:
//若商品设置了设计模板URL,且为先设计后下单
//则在webview内打开时代定制的模板网页,并传入购物车id
if(this.goodsDetail.design_url.length>1 && this.goodsDetail.design_type==0) uni.navigateTo({url:'/pages/outer/outer?url='+encodeURIComponent(this.goodsDetail.design_url+'#'+data)});
修改购物车模块 uniapp\pages\goods\cart\cart.vue,实现点击“去设计”,打开设计界面(带上购物车id)。
在合适的位置加上按钮(商品若支持自助设计,可将“加购物车”按钮的位置改成“去设计”):
<block v-if="item.work_id!=''">
<button type="primary" size="mini" class="button" style="background-color:#fff;border:1px solid #ff9800;color:#333" @click="$util.copy(item.work_id+'')">{{'稿件ID'}}</button>
<button type="primary" size="mini" class="button" style="background-color:#ff9800;" @click="toDesign('https://www.sddiy.cn/mobile/design/default.aspx#i='+item.work_guid)">设计</button>
</block>
<block v-else-if="item.design_url!=''">
<button type="primary" size="mini" class="button" style="background-color:#ff9800;" @click="toDesign(item.design_url+(item.design_url.indexOf('mobile/design/')==-1 && item.design_url.indexOf('w?')==-1 ?'#' : '$oparm=')+item.cart_id)">设计</button>
</block>
相应函数:
/**
* 跳转到设计器网址
* @param {Object} url
*/
toDesign(url){
if (this.$refs.loadingCover) this.$refs.loadingCover.show(); //加载中的状态提示
this.$util.diyRedirectTo({wap_url:url});//打开设计器网址
},
添加处理时代定制回跳的页面 /pages/api/receive/eceive.vue ,参考代码如下:
<!--接收第三方传入的两种方式:
1、时代定制(PC或移动)设计器生成下单二维码,扫码进入
2、小程序内,时代定制设计器借用wx.miniProgram操作本小程序跳转下单
注:时代定制设计器请求小程序的代码示例:wx.miniProgram.redirectTo({url: '/pages/api/receive/receive?id=3344'});
-->
<template>
</template>
<script>
export default {
props: {
value: {
type: Object
},
back: {
type: [Number, String],
default: 0
}
},
data() {
return {
url: ''
};
},
onLoad(data) {
console.log(data);//测试输出收到的参数
console.log('已到receive')
this.back = data.back || '';
//this.isIphoneX = this.$util.uniappIsIPhoneX();
// 小程序扫码进入
if (data.scene) {
var sceneParams = decodeURIComponent(data.scene);
sceneParams = sceneParams.split('&');
if (sceneParams.length) {
//读取参数
sceneParams.forEach(item => {
//赋值到变量
//if (item.indexOf('back') != -1) this.back = item.split('-')[1];
//缓存到手机本地
if (item.indexOf('back') != -1) {
uni.setStorageSync('back', item.split('-')[1]);
this.back = item.split('-')[1];
}
});
}
}
//this.url = decodeURIComponent(data.url);
//根据接收到的参数 判断打开的页面
//若先下单后设计(从时代定制返回旧订单id),设计完打开相应的订单详情页
if(this.back.indexOf('backdesign')!=-1) {
//更新订单信息,加上作品信息 (当订单还没生成作品id时,则打开模板列表带有backesign,回跳过来进行存储)
this.$api.sendRequest({
url: '/api/order/designUpdate',
data: {
order_goods_id: this.back.replace('backdesign',''),//购物车ID(从时代定制返回)
work_id: data.i||0, //设计稿作品ID
work_guid: data.guid||'' //设计稿作品guid
},
success: res => {
if (res.code >= 0) {
//判断作品的定稿状态
//若草稿,则提示草稿下次可继续设计(也允许草稿下单,若不允许则下方加上判断即可)
if(data.status == 0)this.$util.showToast({ title: '当前为草稿,下次可继续设计' });
//跳转到订单列表
this.$util.redirectTo('/pages/order/list/list', {
//order_gooods_Id: data.back
});
} else {
this.$util.showToast({ title: res.message });
}
},
error:res=>{
this.$util.showToast(res);
}
});
}
//使用旧作品再下一单
else if(this.back.indexOf('copyfrom-')!=-1){
//暂未开发
//参看ola的 /app/tiaozhuan.php文件的代码
}
//先设计后下单(从时代定制返回购物车id),则打开购物车列表
//注:暂时不同步订单,后续可在这里添加绑定来自时代定制的订单信息
else{
//将作品信息更新到原购物车的数据库,以备购物车跳转下单时,存入订单
this.$api.sendRequest({
url: '/api/cart/editDesign',
data: {
//site_id: this.goodsDetail.site_id,//当前店铺id
//sku_id: this.skuId,
cart_id: this.back, //购物车ID(从时代定制返回)
work_id: data.i||0, //设计稿作品ID
work_guid: data.guid||'' //设计稿作品guid
},
success: res => {
if (res.code >= 0) {
//判断作品的定稿状态
//若草稿,则提示草稿下次可继续设计(也允许草稿下单,若不允许则下方加上判断即可)
if(data.status == 0)this.$util.showToast({ title: '当前为草稿,下次可继续设计' });
//打开商城小程序的购物车列表
this.$util.redirectTo('/pages/goods/cart/cart');//, {data: data.back}
} else {
this.$util.showToast({ title: res.message });
}
}
});
}
console.log(data);
},
methods: {
//webview 组件的三个原生事件
/*
bindload() {
console.log('webview load success')
},
handleMessage(event) {
uni.showModal({
content: JSON.stringify(e.detail),
showCancel: false
})
console.log('接收到的消息:' + JSON.stringify(event.detail.data));
}*/
}
}
</script>
<style lang="scss">
</style>
修改商城的购物车处理程序 /app/api/controller/cart.php、 /app/model/goods/cart.php、
修改商城的订单处理程序 \app\api\controller\Ordercreate.php,增加设计信息的存入代码。
注意
以上代码仅供参考。您可以参考其他商城(非小程序)的完整开发demo
【点击查看代码】。
修改代码后,需要在后台--设置--数据,清理模板等缓存,否则后台编辑商品会报错
-----------------------------------------------------
vue开发基础知识提示:
如何从母网页A传参到子页面(temlate)B的方法?
首先,在A页面编写代码:data() {return memberInfo:null,},//memberInfo为示例变量
可以在created()里赋值memberInfo,然后在A页面写入口,如: <ns-goods-sku ,属性里设 :memberInfo="memberInfo"